Argent Sentinel Selector
Introduction
An ‘Element Selector’ represents an HTML element within a web page
Element Selectors of a web page can reside in HTML or in the associated CSS file
The Argent Sentinel Selector is a script expression which uniquely identifies an element in a web page
Argent Sentinel Selectors facilitate targeting specific HTML elements and performing actions on them
Choosing an HTML Element Selector from the web page and refining it to form an Argent Sentinel Selector so as to target a unique HTML element (for example, a search textbox, a menu item, or a button) is the first and most critical step in recording a session in Argent Sentinel
The following section describes creating and refining an Argent Sentinel Selector using an example
Creating And Refining An Argent Sentinel Selector
Let’s see how to record a session with user actions which type “SNMP” and search for it in help.argent.com
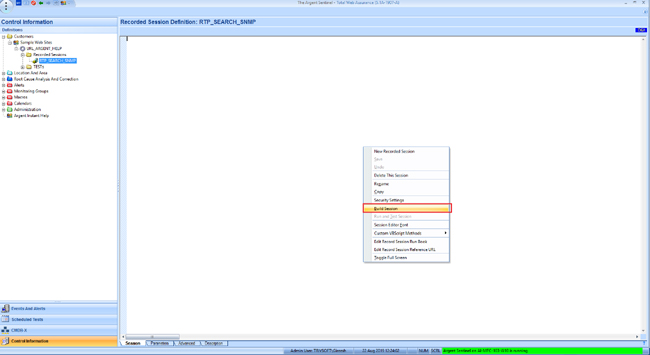
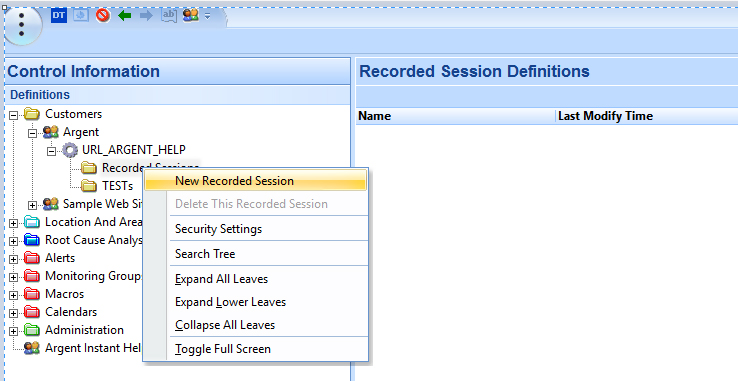
- Right-click Recorded Sessions under the URL object in the left tree pane and click New Recorded Session from the context menu as shown below:

-
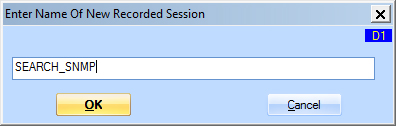
Provide a session name and click the OK button

This will create a new recorded session named RTP_SEARCH_SNMP under the Recorded Sessions node in left tree pane
- Right-click on the new recorded session and choose Build Session from the context menu
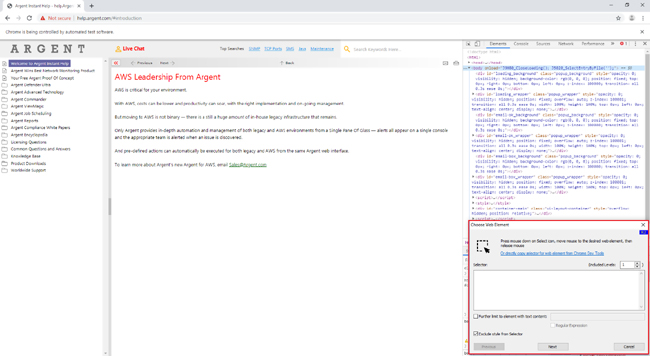
This will show the Argent Sentinel Web Element Selector tool on the bottom right corner of the screen as shown below:
Choosing An HTML Element Selector From Web Page
Argent Sentinel’s Selector tool provides two ways to retrieve Element Selector from a web page
- Using Drag and Drop pointer
- Click and drag the
 icon from the Choose Web Element dialog and drop it on the element on the web page you want to pick
icon from the Choose Web Element dialog and drop it on the element on the web page you want to pick
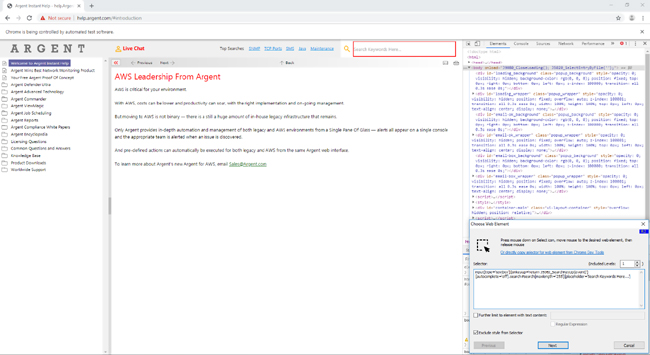
For example, to pick the below highlighted Search input box from help.argent.com, click and drag the pointer icon and drop it on the search input box
This will place the Element Selector for the Search input box into the Selector text box of the Choose Web Element screen, as shown below:
- Click and drag the
- Using Chrome Dev Tools
-
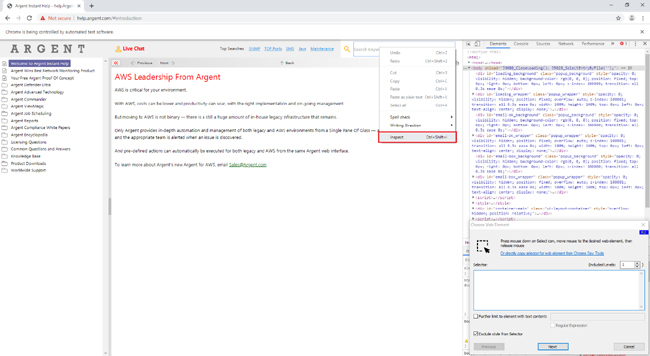
Right-click on the element you want to pick from the web page and choose the Inspect option from the Chrome’s context menu as shown below:
This will highlight a block of HTML source in the right pane
-
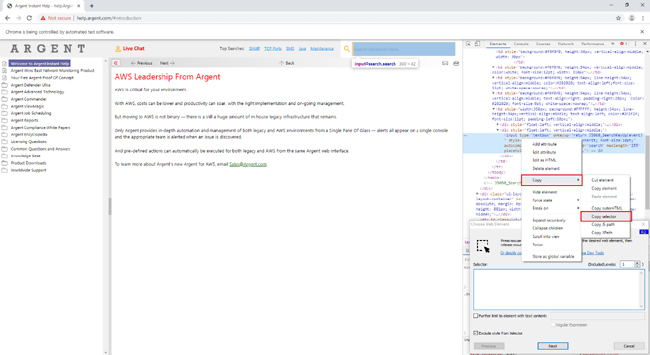
Right-click on the highlighted block on the DOM tree showing in Dev Tools and choose Copy -> Copy Selector option from the context menu as shown below:
-
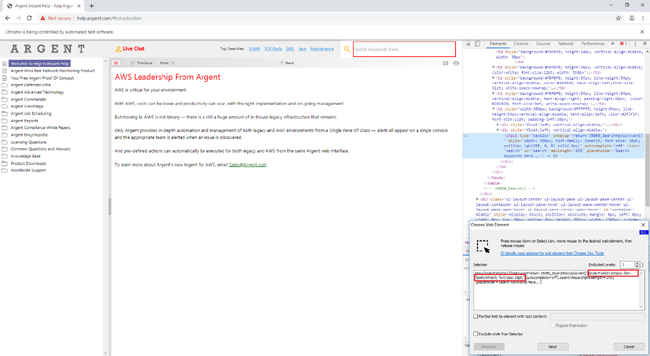
Then paste the Selector on the Selector text box of the Choose Web Element screen
This will paste the Element Selector to the text box as shown below:
Special Case: Chrome’s Context menu is not available for the site
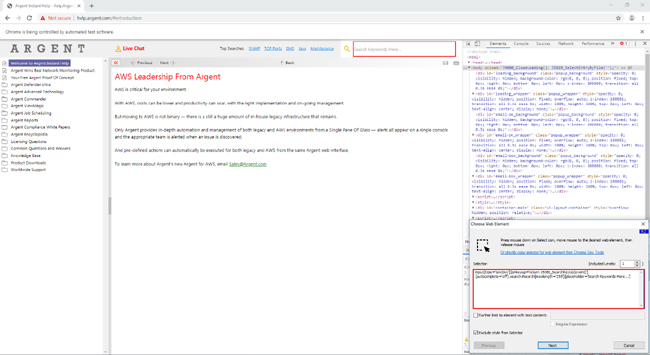
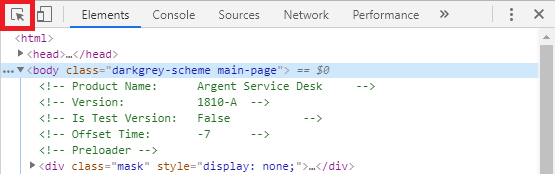
If Chrome’s context menu is not available, for example, if the website implements its own right click menu, use the select button on Dev Tools tool bar (shown below)

Click on the above highlighted selection button, then move over to the website, click on element to select
After selecting the element from the webpage, right-click on the highlighted block on the DOM tree showing in Dev Tools and choose Copy -> Copy Selector option from the context menu
Then paste the Selector in the Selector text box of Choose Web Element screen
This will paste the Element Selector into the text box
- After selecting the element from either of the above two methods click the Next button on the Choose Web Element screen
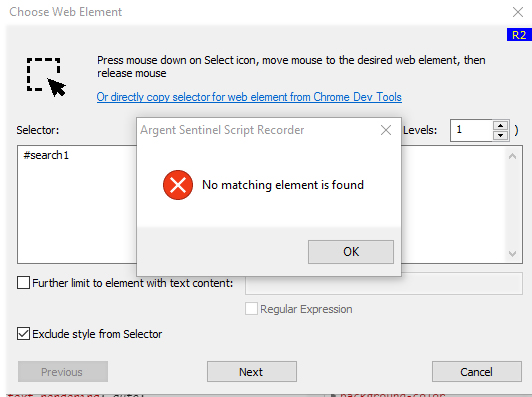
If the Selector is not valid it will show the following error message:

Sometimes Chrome does not generate unique Selectors for each element of the web page
For example, some drop down menus in the web page can have same Selector for all of the menu options and clicking the Next button on the Choose Web Element screen will cause the following error message:

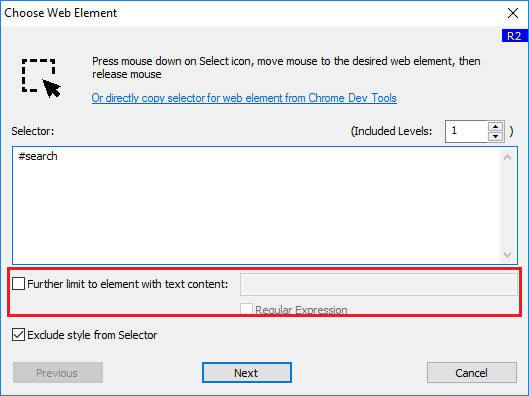
In this case you can further filter the Selector by specifying element’s text content
To do this check the option Further limit to element with text content (like menu item text) and specify text content in the text box
You can also specify a search pattern by checking the Regular Expression check box

Checking the option “Exclude style from Selector” removes Style attribute from the Selector
See the below Selector:
It is better to avoid using the Selector’s style attribute as the style can be dynamically updated by JavaScript
By default, this option is turned on in order to exclude the style attribute
You can also increment the ‘Included Levels’ of the Selector in order to target the specific element
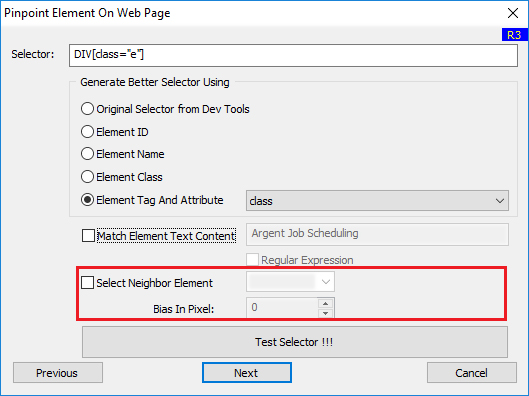
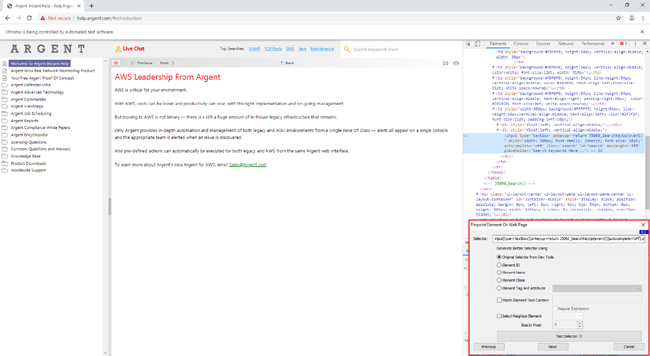
After the correct Selector is retrieved, click on the Next button to go to the Pinpoint Element On Web Page screen
-
Refine The Selector And Verify It
The original Selector copied from the Chrome inspector can be too lengthy
For example, the Selector of the Search input box in the help.argent.com website is
input[type=’textbox’][onkeyup=’return J5060_SearchKeyUp(event)’][autocomplete=’off’].search#search[maxlength=’255′][placeholder=’Search Keywords Here…’]
As you see the Selector contains tag name (input), multiple attributes like type, onkeyup, autocomplete, placeholder etc
Argent Sentinel Selector does not require all of these attributes
You can simplify the Selector by selecting any of the following options
The example given is based on the above Selector from help.argent.com
- Using the Element ID
Example: #search
- Use Tag + Element ID
Example: input#search
- Use Name of the attribute in following format:
Example: [onkeyup=’return J5060_SearchKeyUp(event)’]
- Use Tag + Attribute
Example: input[onkeyup=’return J5060_SearchKeyUp(event)’]
- Use Original Selector copied from Chrome inspector
Example: input[type=’textbox’][onkeyup=’return J5060_SearchKeyUp(event)’][autocomplete=’off’].search#search[maxlength=’255′][placeholder=’Search Keywords Here…’]
All the above mentioned options are available on the Pinpoint Element On Web Page screen as shown below
Original Selector from Dev Tools: Use the Selector copied from Chrome inspector
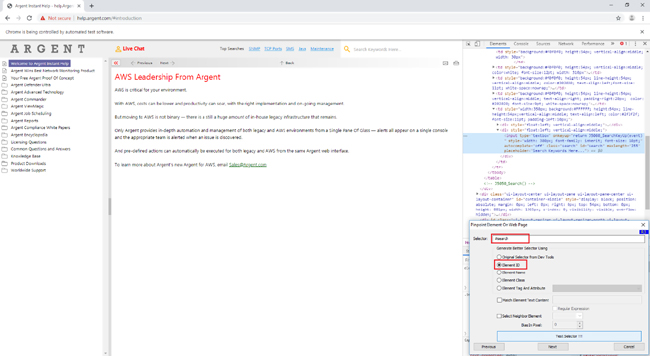
Element ID: Use only the Element ID value from the Selector
If no Element ID exists in the original Selector, the Selector field shows “null” and you need to try using other options
Element Name: Use only the Element Name attribute value from the Selector
If no Element Name attribute exists in the original Selector, the Selector field shows “null”, and you need to try using other options
Element Class: Use only the Element Class attribute value from the Selector
If no Element Class attribute exists in the original Selector, the Selector field shows “null” and you need to try using other options
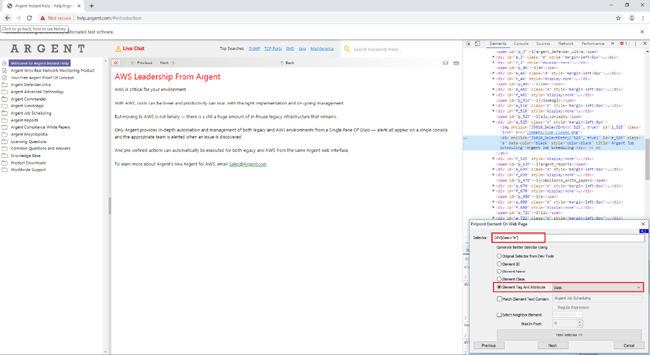
Element Tag And Attribute: A combo box lists all the existing attributes in the original Selector
While choosing each Selector, its corresponding value will be displayed in the Selector field
Selecting each option shows its corresponding Selector value
You can validate the refined Selector by clicking ‘Test Selector !!!’
If the Selector is valid, the corresponding element is highlighted in the web page
For example, choosing the Element ID option and clicking ‘Test Selector !!!’ highlights the search input box in help.argent.com as shown below:
You can further filter the Selector by using Match Element Text Content option
For example, multiple elements in a web page can have same class
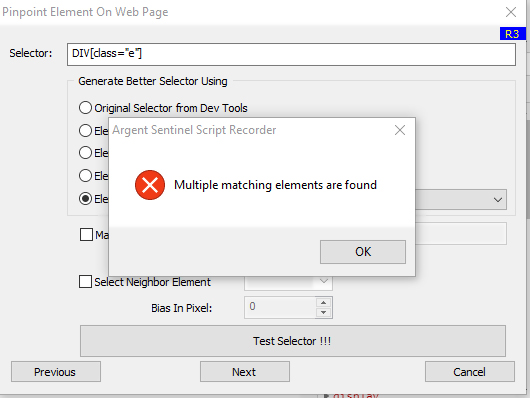
Pick the Selector for the ‘Argent Job Scheduling’ link in left pane of the help.argent.com website and choose the class attribute from Element Tag And Attribute combo box as shown below:
Clicking ‘Test Selector !!!’ gives the following error

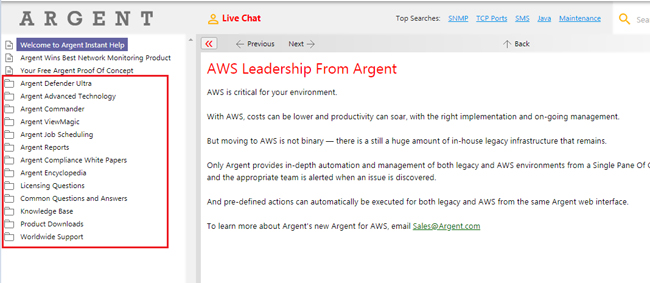
This is because all the highlighted elements shown below use the same class
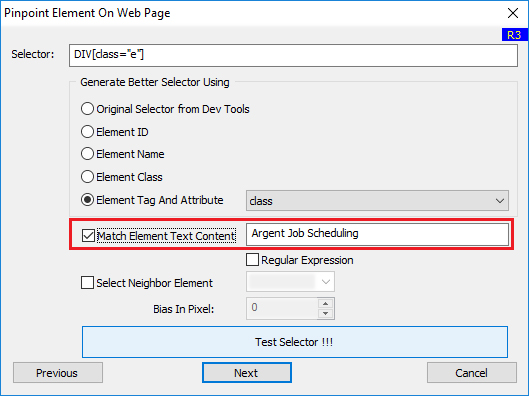
In this situation you can further filter the Selector by checking the Match Element Text Content option specifying element’s text in the text box as shown below:

Sometimes it is very difficult to directly select the element that you want to operate on
For example, a website changes DOM structure when mouse hovers, and the element does not have a unique id or text content
In that case, you can select an element nearby and use the option Select Neighbor Element to do choose the correct element